关于隔壁老李
设计狗改行、五音不全的乐器培训师、园林行业打工人、非专业厨子、佛系ZBLOG主题模板开发者、倔强青铜
非节假日周一到周五白天在线,不接定制、不接仿站、不讲价、一切随缘
企鹅: 393988832 / 邮箱: web改zbp.cool(改=@)
作品聚合
-

极致·六号高端企业主题
SEO设置,支持自定义TDK,文章、分类、标签皆支持自定义关键词、描述,支持个性化、拖拽设置标题显示自带多个分类、文章模板:新闻、产品、案例自带多个单页模板:关...
-

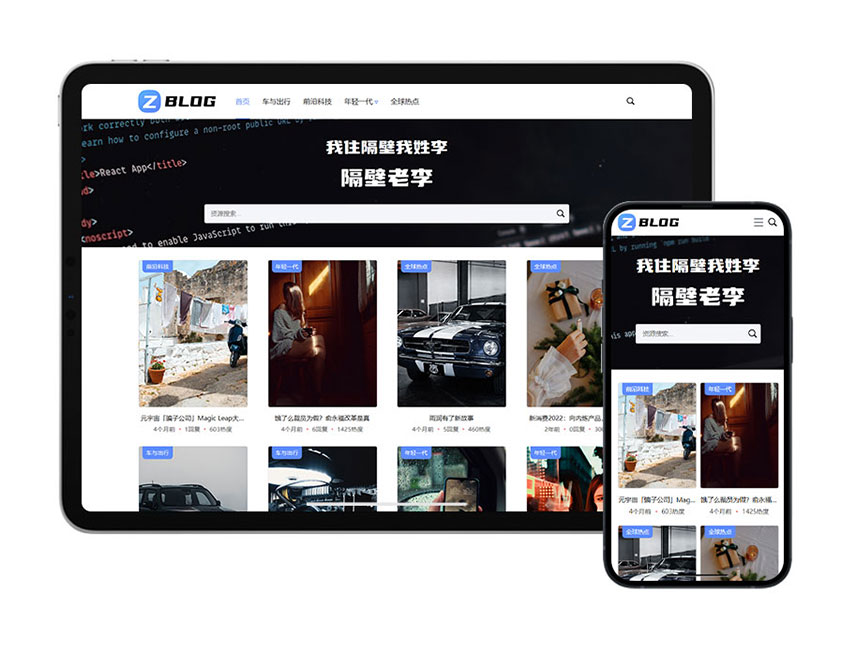
极致·图片瀑布流主题
单栏瀑布流风格主题,适合图片分享、写真、素材、短剧等站点...
-

极致·立春 体育资讯cms主题
一款体育资讯类CMS主题,SEO功能丰富,适合各类站点使用...
-

极致·小寒主题
岁月暮雪,时光不寒,2025新主题,极致·小寒,如期而至...
-

极致·白露 多功能CMS主题
山河向晚,人间半秋。清风白露,年岁无忧。断断续续做了三个多月的新cms主题来了~~...
-

极致·芒种 三栏+两栏 类大疆社区主题
春种一粒粟,秋收万颗子,春天种下一个文件夹,夏天就长出了一个主题。夏满芒夏暑相连,自从偷懒用节气命名,妈妈再也不担心我的主题了~~风格参考大疆社区。主题名字和风...
-

极致·春分 资源分享主题
简约的分享类主题,适合分享类站点、百科类站点使用,带下载字段功能,单栏风格,没有侧栏。老李自用主题。...
-

极致·冬至 类朋友圈风格 三栏博客主题
起名废,实在想不出名字,本来是想叫立冬的,但是拖延症犯了,都要大雪了还没做完,干脆叫冬至吧。主题名字和风格基本没有任何关联~~后面更新会涨价~~...
-

极致·立秋 博客主题
😄叫这个名字只是因为主题计划在立秋那天做完,虽迟但到~~...
-

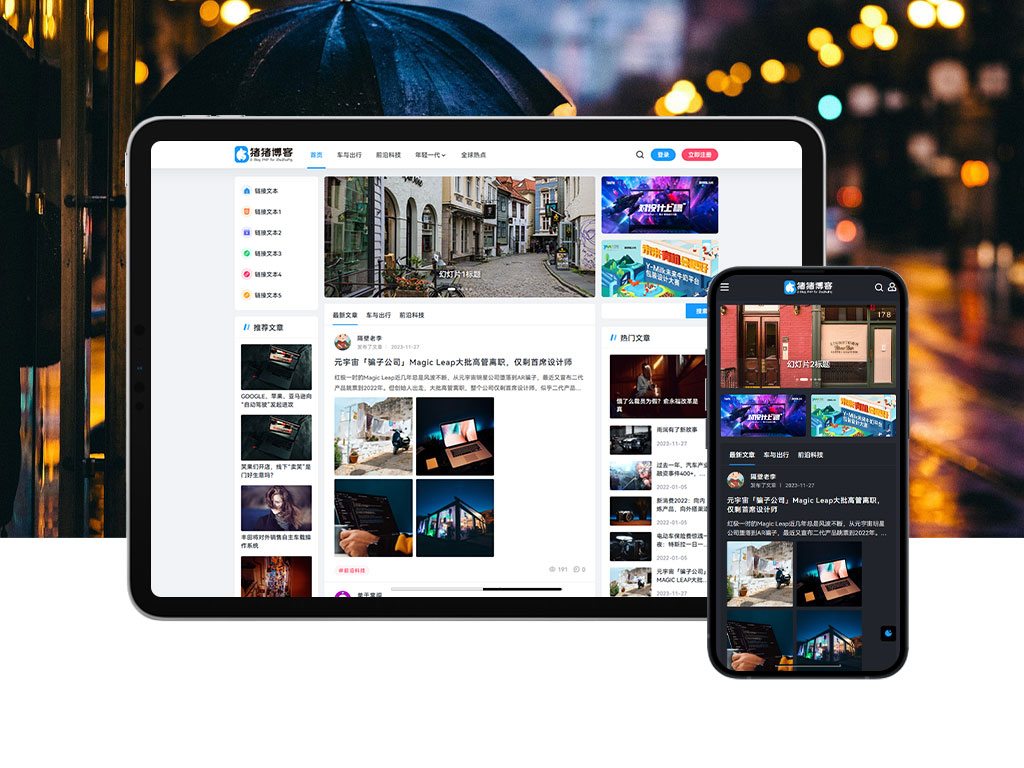
极致·三栏简约知识分享社区主题
一套清新自然的三栏主题,轻微借鉴了一下稀土掘金的设计。...
-

极致·小清新sns风主题
列表排序/sns风格/多个模块/列表多缩略图/自适应/适配用户中心/黑夜模式/SEO/随机文章/海报/社交/漫画...
-

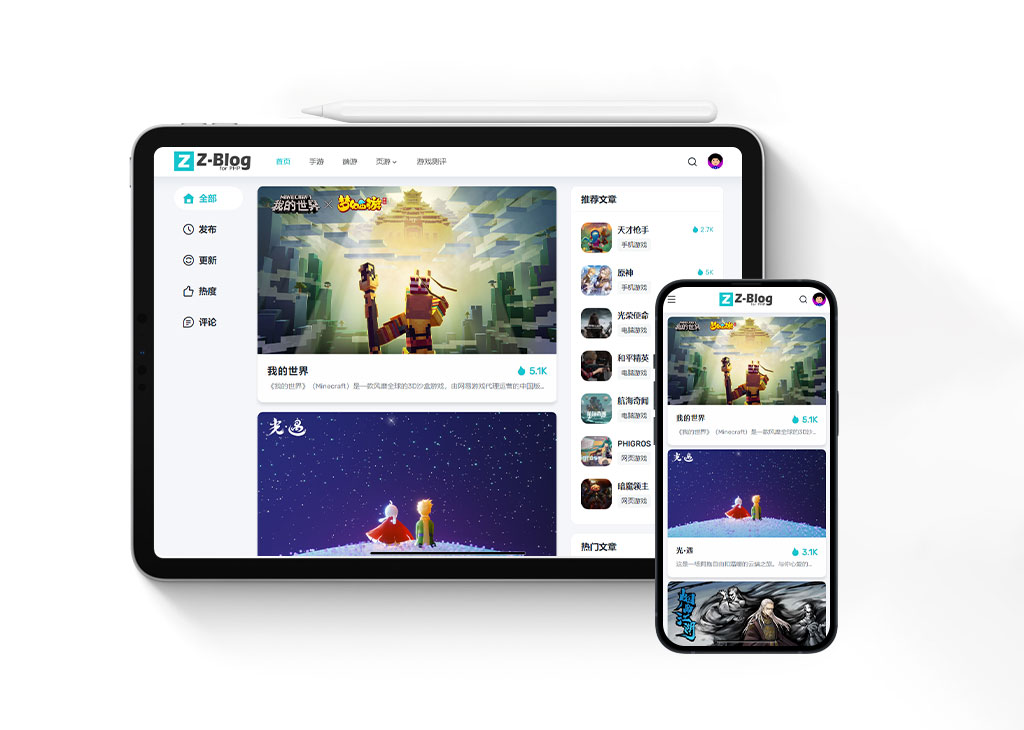
极致·三栏 游戏 下载 测评 软件 主题
列表排序/多个模块/自适应/适配用户中心/黑夜模式/SEO/游戏推荐/游戏测评/游戏下载/游戏封面/taptap/评测/软件/动漫画...
- 查看更多正在加载
博文聚合
-

关闭宝塔面板默认的 404 页面
本文又名:404页面拯救计划,那个丑哭的报错页面真不是我的锅这已经是我第N+99次被问同一个问题了:"老李!我花8888买的主题配套404...
-

把 ZBLOG 文章图片自动上传到自建 EasyImages 图床
4年前曾经写过一篇把ZBLOG文章图片自动上传到自建Chevereto图床的文章,后来因为换服务器,图床程序又换成了简单图床(EasyImages),所...
-

jQuery Ripples 隔壁老李同款水波纹涟漪特效
常有人问gebilaoli.com首页的水波纹特效是如何实现的,老李通常会让他们去搜jQueryRipples。但是很多人搜到了也不知道怎么用,甚至还有...
-
摸鱼神器,在 Visual Studio Code、命令行上进行微信聊天
爱因斯坦在瑞士专利局工作,一边审查专利文件,一边摸鱼搞相对论。刘慈欣在山西娘子关发电厂工作,一边做工程师,一边摸鱼写《三体》等科幻小说。毛泽东在北大图书馆工作,...
-

zblog 实现评论的邮箱地址为必填项的方法
今天群里有朋友问zblog如何让评论区域的邮箱,变成必填项。本来大家都认为给表单项加个required就可以,结果发现不行。还是挂接口解决吧。修改你正在...
-

CSS 终于有了元素垂直居中的属性
2024年了,CSS原生属性中终于有了垂直居中的功能,他就是之前Flex布局和Grid布局中使用的align-content:center。之前...
-

Z-Blog Bing IndexNow 插件
bing站长工具一直提醒未使用IndexNow,看了一下bing也没提供zblog的插件(猪猪仍需努力),于是做了这个插件使用教程:进入https://www....
-
解决宝塔面板启用 ssl 后 https://ip 可以打开网站的问题
群里有人问,为什么用宝塔面板网站搭建好后https://ip也能打开他的网站?按照宝塔官方说法:在未指定默认站点时,未开启SSL的站点使用HTTPS...
-
Polyfill.io、BootCDN、Bootcss 和 Staticfile CDN 可能已被投毒
最近有一个引用了Staticfile公共库的网站突然相关资源加载不了,排查了一下发现是uBlockOrigin屏蔽了Staticfile相关的域名。于是就去St...
-

Windows 下命令行终端工具 Cmder 安装配置
Cmder是一款简单好用的增强型命令行工具。通过Cmder用户能够使用widow下的所有命令,包括自定义窗口颜色、字体大小、git版本控制、多窗口管...
-
宝塔面板8 去除首页推荐广告
最近在虚拟机测试环境里装了个宝塔,发现首页各种企业特权的广告,关又关不掉,和牛皮藓一样。话说都免费用人家面板了,面板也不会经常打开,有点广告也无伤大雅,但是也不...
-

分享一枚 360 壁纸的 API ( 最新版 )
上回书说到最近一直在折腾gebilaoli.com这个站点最初的时候网站背景用的是Bing每日壁纸,后来发现360浏览器里的壁纸相当不错,于是就改用...
- 查看更多正在加载
视频教程
-

Z-BlogPHP的三种常用安装方式(安装包/在线安装/宝塔一键部署)视频教程
今天讲一下Z-BLOG程序安装的三种常用方式。本教程都是在宝塔面板环境下安装,关于宝塔环境的安装,可以查看本站其他相关教程。打开z-blog官网。选择z-blo...
-

宝塔面板安装、服务器环境搭建及zblog一键部署视频教程
回到电脑桌面按win+r键,输入cmd进入命令提示符程序。输入:sshroot@主机ip地址,回车。输入yes回车输入主机root密码回车,注意,这里的密码不...
-

阿里云服务器购买及网络安全组配置视频教程
打开阿里云主机购买页面选择合适的配置,登录阿里云账号,如果没有账号有注册一个,注意需要实名认证才可以购买。因为我的帐号已经购买过了,所以价格十分不友好。如果是没...
-

ZBLOG从入门到放弃系列视频教程第七集 收费应用的购买与安装
今天我们演示一下Z-Blog收费应用的购买安装登录网站后台点击左侧应用中心进入Z-Blog应用中心应用中心是未登录状态点击登录应用商城获取账户登陆令牌进入Z-...
-

ZBLOG从入门到放弃系列视频教程第六集 免费主题插件的安装设置及侧栏模块的管理
今天我们讲一下免费主题插件的安装使用以及侧栏模块的管理Z-BLOG内置了三个主题如果不喜欢这几个主题我们可以使用其他主题ZB提供了应用中心供大家选择自己喜欢的扩...
-

ZBLOG从入门到放弃系列视频教程第五集 创建分类 发布文章 导航栏设置
现在进入分类管理新建分类加入导航栏菜单给他建个子分类好了,我们新建文章,发布到前台看看我们在子分类发布一篇文章去看一下父分类列表也是显示这篇文章的如果我们前面...
-

ZBLOG从入门到放弃系列视频教程第四集 网站基础设置
我们打开顶部菜单的网站设置此处显示网站地址如果固定网站域名按钮打开则无论用哪个域名访问网站都会跳转到这个域名举个栗子我们网站绑定了两个域名a.com和b.c...
-

ZBLOG从入门到放弃系列视频教程第三集 伪静态
本集教程结合ZBLOGPHP伪静态设置详解食用更佳补充:新版宝塔面板已经可以直接在伪静态中选择Nginx规则为zblog伪静态设置首先我们看一下未设置伪静态...
-

ZBLOG从入门到放弃系列视频教程第二集 后台概览及两个重要功能
zblog后台概览及两个重要功能顶部菜单左侧菜单内容显示区域一些插件或主题的配置入口会在顶部菜单部分显示左侧菜单基本包含了ZB后台的所有功能进入后台首页这里有一...
-

ZBLOG从入门到放弃系列视频教程第一集 程序安装
智博酷ZBLOG从入门到放弃系列视频教程上线了关注智博酷建站不迷路本教程由站长都爱用的积木式建站程序Z-BlogPHP非冠名未赞助播出在Z-BLOG安装之前首...
- 查看更多正在加载
面具广场
-
鲜于佳雨23/10/30这个功能有意思,老夫很是喜欢
-
东方凌青23/11/07厉害,不愧是老李
-
拓拔健华23/11/08随机名字要是点一下骰子带个动画就更有感觉了
-
融寒梦23/11/20有点意思
-
隔壁老刘23/11/22终于中了500万,兑奖的时候,笑醒了。
-
卜书白23/11/23李老师你是最棒的
-
halo19223/11/30这zblog很强啊我也学习下怎么用。
-
米吾24/01/03一个完美的树洞
-
言孤岚24/01/04我同桌是个沙雕
-
羿怀亦24/01/08钱真踏马的难赚
-
苏隽馨24/01/11我有一个小秘密,就不就不告诉你?
-
仉督孤风24/02/222li.xyz交换连接(ICP备案的)
-
柴若灵24/03/19恭喜发财,大吉大利
-
戈平文24/04/01我喜欢这个歌单
-
吃这不吃那24/04/27能发网址不?
-
P**Hub24/07/09你是老王还是老李呀???
-
云梦凡24/08/17成功引起了老夫的兴趣
-
虞曼柔24/09/10嘿嘿
-
章半邪24/11/06干了干了,都别养鱼啊~~
-
1235624/12/10我有强迫症,你有吗
-
十多个25/05/27发光时代








 网易云音乐
网易云音乐 QQ音乐
QQ音乐